Режим разработчика в Яндекс.Браузере позволяет перейти к функциям, которые нужны для веб-программирования. Из чего можно сделать вывод, что обозреватель нужен для просмотра страниц в интернете, а также для создания других. Разберем, что такое консоль разработчика и для чего она нужна.
Что это такое
Чтобы решить различные задачи, веб-разработчики создают и используют модули. Основные плагины установлены в обозреватель по умолчанию. 
Панель разработчика нужна для выполнения различных задач:
- настройка и проверка веб-страниц в режиме онлайн;
- чтобы просмотреть код, внести изменения и сменить свойства сайта;
- консоль отображает текущие ошибки.
С помощью режима разработчика можно лучше понять принцип работы и строение веб-ресурса. Также сайт можно протестировать на наличие уязвимостей и проверить на устойчивость к хакерским атакам с помощью консоли JavaScript в Яндекс.Браузере. Здесь можно вводить команды, которые сразу же обрабатываются.
Перед запуском сайт тестируется на скорость работы. Режим разработчика позволяет сделать аудит веб-ресурса. Также можно посмотреть, как страница будет отображаться на различных диагоналях экрана. Здесь можно увидеть, как будет вести себя сайт на смартфонах, планшетах или нетбуках. 
Как открыть панель разработчика в Яндекс.Браузере
Чтобы открыть консоль в браузере Яндекс, можно воспользоваться тремя способами. Для этого можно использовать контекстное меню на странице, настройки обозревателя или комбинацию клавиш. Рассмотрим все варианты подробнее.
Через настройки Яндекс.Браузера
Открыть консоль разработчика можно следующим образом:
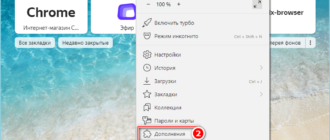
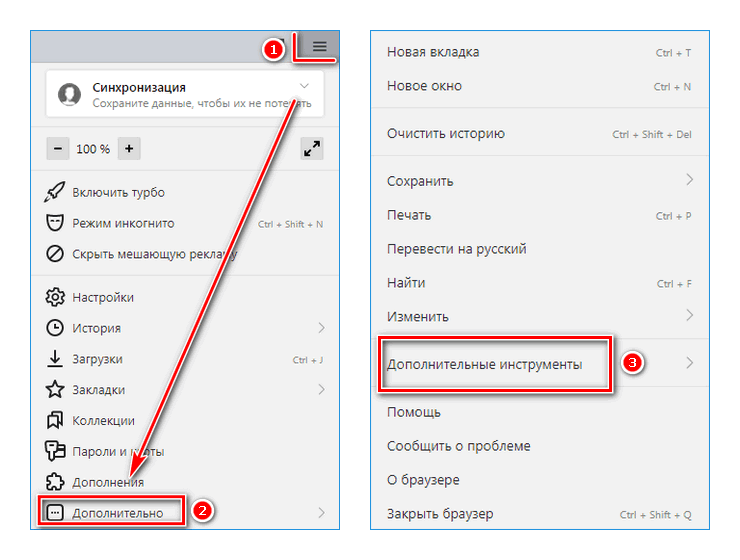
- Перейдите в главное меню обозреватели, нажав на иконку в виде трех полосок в верхней панели.
- Наведите курсор на «Дополнительно».
- Остановитесь на пункте «Дополнительные инструменты».

- Откроется список, где можно выбрать запуск режима разработчика, панели JavaScript и просмотр кода HTML.

Кликните по соответствующему пункту. После этого в консоли можно воспользоваться всеми доступными инструментами и возможностями.
Контекстное меню страницы
Простой способ включить режим разработчика – вызвать контекстное меню на нужной веб-странице. Для этого сделайте три простых шага:
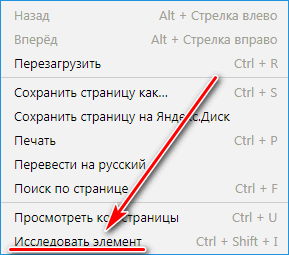
- На любом пустом месте на странице кликните правой кнопкой мыши.
- В контекстном меню выберите пункт «Исследовать элемент».

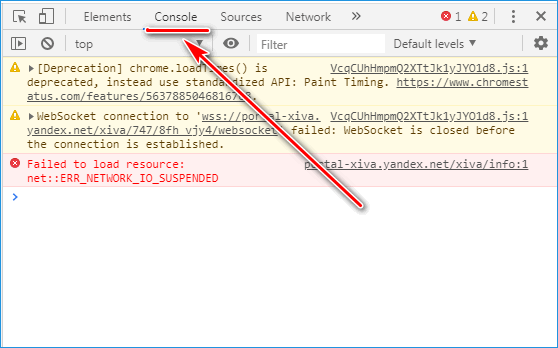
- Откроется панель справа. Перейдите во вкладку Console.

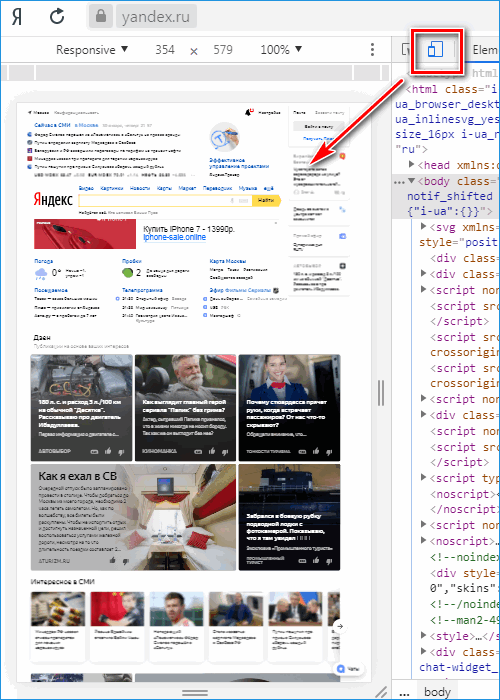
Чтобы посмотреть, как сайт будет выглядеть на устройствах с различной диагональю экрана, нажмите на иконку в виде телефона в панели инструментов консоли.

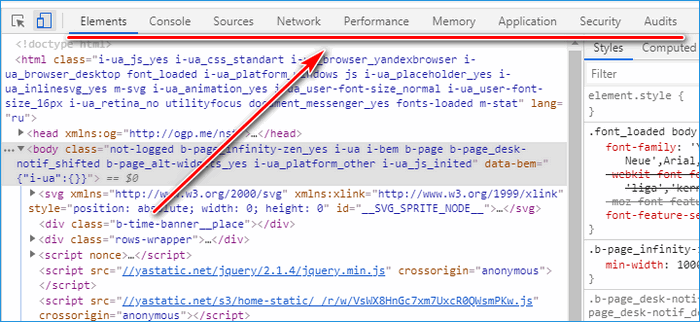
Рассмотрим каждую вкладку подробнее:
- Elements – в окне отображается код HTML, который помогает понять структуру страницы, а также посмотреть классы элементов;
- Console – отсюда можно узнать, какие есть ошибки на веб-странице;
- Sources – позволяет посмотреть файлы с CSS-кодом и JavaScript, которые подключены;
- Network – здесь находится информация, использовав которую, можно увеличить быстродействие сайта;
- Performance – инструмент позволяет проверить производительность сайта;
- Memory – изучение всех элементов сайта;
- Application – можно получить доступ к куки, кешу, сессиям, локальному и другим хранилищам;
- Security – информация о сертификатах, обеспечивающих безопасность и надежность соединения;
- Audits – обеспечивает аудит сайта, показывающий производительность, удобство использования, SEO и другие важные категории.

Иконка в виде квадратика со стрелкой, расположенная в верхней панели, позволяет быстро перейти к коду определенного элемента на странице. При наведении курсора на один и блоков, он начнет подсвечиваться.
Горячие клавиши
Открыть инструменты разработчика можно быстро, не переходя в настройки или меню. Каждой основной функции панели разработчика присвоена горячая клавиша или комбинация:
- Чтобы просмотреть HTML-код, нужно нажать комбинацию Ctrl + U.
- Для включения панели JavaScript используется сочетание Ctrl + Shift + J.
- Открыть консоль разработчика можно с помощью Ctrl + Shift + I.

В Яндекс.Браузере предусмотрены инструменты для разработки, которые позволяют перейти к функциям для проверки скорости и производительности сайта, просмотра HTML-кода страницы или внесения в него изменений. Открыть панель можно несколькими способами, в том числе с помощью сочетания клавиш.