WebGL – кроссплатформенный программный интерфейс, разрабатываемый независимой студией Khronos Group и предназначенный для реализации и воспроизведения 3D-графики в браузере без помощи дополнительных плагинов. По умолчанию технология встраивается в браузеры ведущих производителей. И раз в том, как WebGL скачать для Яндекс.Браузера, разбираться не придется, можно обратить внимание на особенности настройки интерфейса.
Как включить WebGL в Yandex браузере
Стандартный раздел с параметрами не предусматривает гибкую настройку дополнительных API и тестируемых технологий, еще не реализованных официально, но добавленных специально для веб-разработчиков, экспериментирующих с подачей и представлением контента на сайтах. 
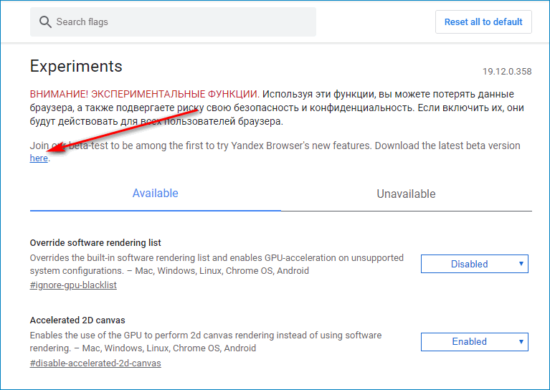
За экспериментальным функционалом разработчики Яндекс.Браузера предлагают заглянуть в тематический каталог Experiments, доступный по ссылке browser://flags:
- После перехода в интерфейсе веб-браузера сразу же появится предупреждение о возможном риске потерять конфиденциальную информацию и текущие настройки, а заодно – об ожидаемом снижении безопасности компьютера за счет внедрения тех элементов, которые не используются по умолчанию.

- Если обозреватель от Yandex выбран в качестве основного браузера и хранит логины и пароли, документы или корпоративную информацию, лучше отказаться от взаимодействия с разделом Experiments до момента загрузки специальной тестовой сборки (ссылка спрятана под словом Here). Там переживать уже ни о чем не придется.
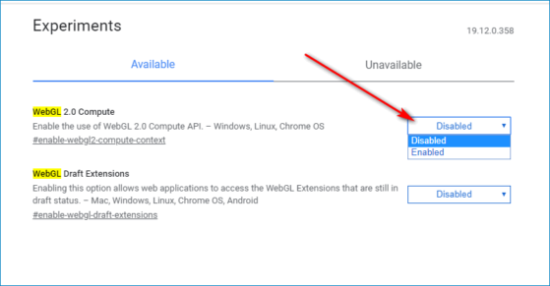
- Если же беспокоиться о файлах и данных не нужно, то в поисковую строку, расположенную сверху, стоит ввести слово WebGL. После сортировки в каталоге Available стоит перевести оба появившихся пункта в состояние Enabled.

- Настройки применяются автоматически, но для вступления технологии в силу потребуется перезагрузка.
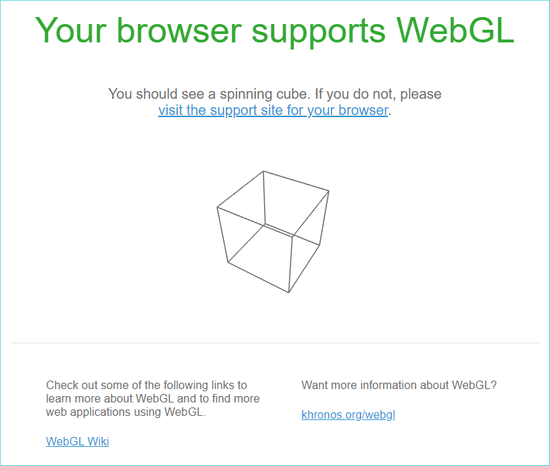
- Как действовать дальше – зависит от желаемого результата: никто не мешает внедрить 3D-объекты на собственный сайт или же посмотреть, как WebGL работает в интернете (например, на официальном сайте разработчика).

Преимущества и реализация
WebGL стабильно развивается с 2011 года – выпущенные спецификации помогают энтузиастам с помощью языков программирования JavaScript, Rust, Java, Kotlin взаимодействовать с браузером и внедрять анимацию и 3D-объекты почти без ограничений.
Если навыков и знаний недостаточно, то для разработки легко задействовать фреймворки, специально организованные библиотеки или редакторы, разрешающие даже без добавления тегов и скриптов собрать и реализовать собственный контент.
Дополнительный плюс – полноценная поддержка технологий компьютерными и мобильными браузерами Google Chrome, Safari, Opera, Internet Explorer, Yandex: как результат – дополнительная адаптация 3D под новые платформы не понадобится, все заработает автоматически.

